Um die Vor- und Nachteile der Spieleprogrammierung von Browser Games mit HTML5 und JavaScript geht es in diesem Gastartikel, den Thomas Sieren (Projektteam Topia Island) gemeinsam mit seinen Kollegen von Bytro Labs verfasst hat. Wir danken Thomas für die Einblicke in die Herausforderungen bei der Spieleentwicklung mit HTML5. Genug der Vorworte, jetzt geht es ins Detail:
In den letzten Jahren gibt es einen klaren Trend hin zu Cloud Anwendungen, welche Desktop Software ersetzen. Web Applikationen bieten zunehmend die gleiche Funktionalität wie lokal installierte Anwendungen. Eine Schlüsselrolle nehmen dabei HTML5 und JavaScript ein. Für den Bereich Online-Spiele beginnt sich dieser Trend hin zu HTML5, jedoch gerade erst abzuzeichnen. Im Games Bereich sind Flash-Spiele noch sehr stark verbreitet, gerade auf Facebook und auf Spieleportalen sind diese allgegenwärtig.
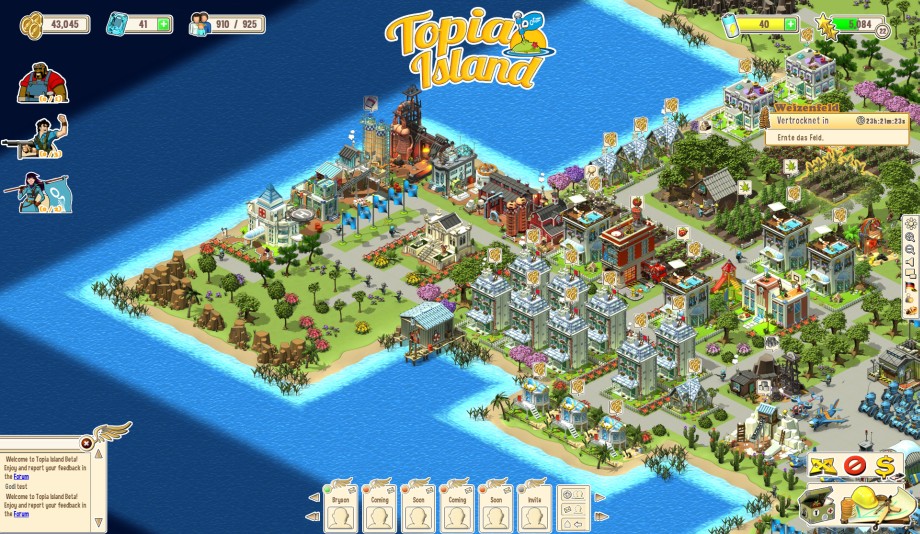
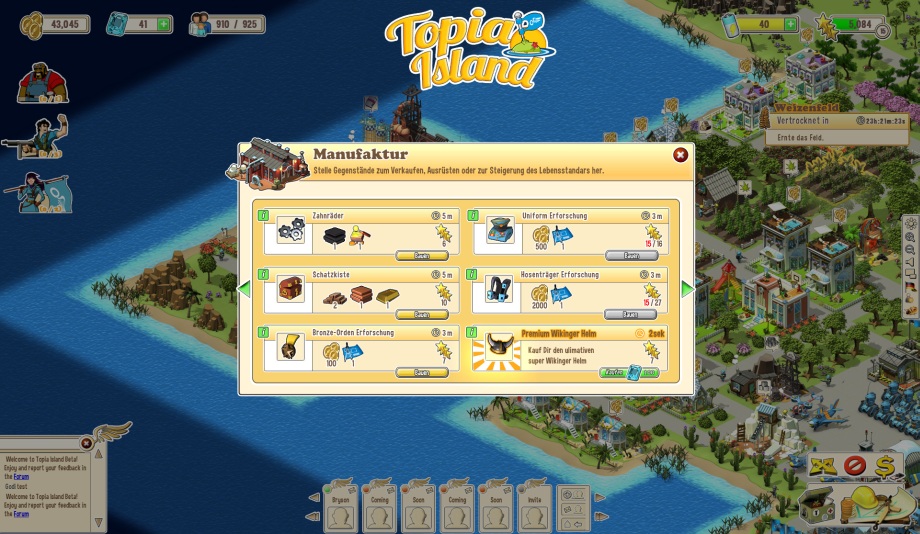
Bei Bytro Labs entwickeln wir derzeit eines der ersten Online-Spiele das komplett in HTML5 umgesetzt wird: Unser Spiel Topia Island ist ein State of the Art Social Browser Game mit isometrischer Karte und 2D Grafik. Auf die Chancen und Herausforderungen bei der Spieleentwicklung mit HTML5 und JavaScript gehen wir im Folgenden ein.
Zunächst was versteht man unter dem Begriff HTML5?
Im Kern handelt sich dabei erst einmal um die neue Version 5 der HTML Spezifikation des W3C (World Wide Web Consortium). Im Allgemeinen versteht man darunter jedoch eine ganze Sammlung von Standards, Erweiterungen und Technologien – meist neuen, aber auch bereits existierenden wie beispielsweise SVG. So kommen bei HTML5 sowohl neue Tags wie Audio und Video wie auch neue JavaScript APIs, wie beispielsweise Web Sockets für Client-Server Netzwerk-Kommunikation hinzu. Ein Beispiel für ein neues HTML Tag ist das Canvas Element. Es kennzeichnet einen Bereich in einer Webseite in dem dann mittels der Canvas 2D JavaScript API gezeichnet werden kann.
JavaScript fand bisher vor allem Verwendung bei der Validierung von Input Feldern oder der Animation von Menus. Erst mit den modernen JavaScript Engines (z.B. Chrome‘s V8), die eine sehr schnelle Ausführungsgeschwindigkeit bieten, und mit den neuen HTML5 Möglichkeiten, ist es jetzt möglich Anwendungen in JavaScript zu schreiben, die dasselbe Erlebnis wie Flash Anwendungen bieten.
Bei JavaScript handelt es sich um eine interpretierte Programmiersprache, die client-seitig direkt vom Browser ausgeführt wird und somit out-of-the-box auf vielen Systemen von PC/Macs über Tablets bis hin zu Mobiltelefonen läuft. Der große Vorteil von HTML5 ist daher die hohe Portabilität: Alle aktuellen Versionen der Browser Internet Explorer, Firefox, Opera, Safari und Chrome unterstützen Canvas nativ (ohne Plug-Ins) und sind Standardkonform. Für ältere Versionen des Internet Explorers bieten Mozilla und Google Plug-Ins an um diese um die Canvas Funktion zu erweitern. Auch die Mobile-Versionen der Browser unterstützen JavaScript und HTML5. Im Gegensatz dazu geht die Unterstützung von Flash und anderen Plug-Ins stark zurück, vor allem im mobilen Bereich.
Neben den technischen Gründen gibt es aber noch weitere Gründe HTML5 im Spiele-Bereich einzusetzen. Da HTML5 keine Installation voraussetzt sind die Spiele auch auf mobilen Endgeräten ohne Installation über einen App-Store direkt im Browser spielbar. Dadurch entfallen die Gebühren der App-Stores bei In-App-Käufen. Dies stellt einen nicht zu unterschätzenden Vorteil für die Finanzierung von Free-to-play-Spielen dar.
Leider bietet die Spielentwicklung mit JavaScript aber nicht nur Vorteile:
Die Tatsache, dass es sich um eine noch weniger etablierte Technologie handelt, bedeutet auch, dass man vieles selber entwickeln muss, wofür in anderen Sprachen schon fertige Werkzeuge zur Verfügung stehen.
Wir haben uns für die Entwicklung einer eigenen Game und Rendering Engine entschieden, da zu Beginn der Entwicklung von „Topia Island“ keine Lösungen zur Verfügung standen die unseren Anforderungen entsprachen.
Für ein gelungenes Spiel ist es eine Grundvoraussetzung, dass der Spieler gut mit den dargestellten Objekten interagieren kann. Das heißt, dass ein Objekt einfach zu selektieren sein muss, auch wenn es von anderen Objekten teilweise verdeckt wird. Für diesen Zweck haben wir beispielsweise ein transparentes Masking implementiert: Objekte im Vordergrund werden teilweise transparent dargestellt so dass die dahinter liegenden Objekte anklickbar werden. Auch für die Animation von Objekten haben wir eine eigene Implementierung umgesetzt, sowohl für 2D wie auch Sprite Animationen, da die Canvas API dies nicht nativ unterstützt. Die Logik der Sprite Animation muss beispielsweise aus einer Folge von Einzelbildern das zeitlich passende Bild auswählen und auf das Canvas zeichnen.
In diesem Punkt haben etablierte Technologien wie Flash einen klaren Vorteil:
Es gibt bereits zahlreiche Engines, Tools und Libraries, die dem Entwickler zur Verfügung stehen und bei Standardproblemen Arbeitsaufwand ersparen. Aber auch in diesem Bereich spürt man bei HTML5 die hohe Dynamik der Technologie und deren starke Unterstützung: Es gibt auch für HTML5 mehr und mehr spezielle Grafik- und Animations-Libraries, die für spezielle Probleme high-level Implementierungen und APIs anbieten. Erfreulich ist auch, dass sich der der HTML5/JS-Support der Entwicklungstools kontinuierlich verbessert.
Die wachsende Verfügbarkeit von Breitbandverbindungen und den Boom bei leistungsfähigen Mobilgeräten wie Smartphones und Tabletts fördern den Trend hin zu Web Applikationen und HTML5. Spannend ist auch, dass die fortgeschrittenen JavaScript Engines der Desktop Browser weiterhin schneller werden. Mit Sicherheit kann man sagen, dass das Potential dieser Technologie noch bei weitem nicht ausgeschöpft ist und auch im Spielebereich eine große Rolle spielen wird.
Abschließend lässt sich wiederholen, dass die HTML5 Spieleentwicklung ein sehr dynamisches Umfeld ist. Wer nun Interesse hat daran mit HTML5 und JavaScript Spiele zu entwickeln: Wir suchen aktuell JavaScript / HTML5 Entwickler für unsere Projekte. Für mehr Informationen einfach eine E-Mail an jobs@bytro.com schreiben.





Schade das man HTML5 nicht schützen kann. Entwickelter Code steht somit jedermann offen und monatelange Arbeit kann mit einem Wisch weg sein …